Интеграция позволяет автоматически загружать ваших подписчиков из Tilda в группу получателей NotiSend для дальнейших рассылок, построения триггерных цепочек и использования полного функционала сервиса NotiSend.

Как самостоятельно сделать интеграцию с Tilda
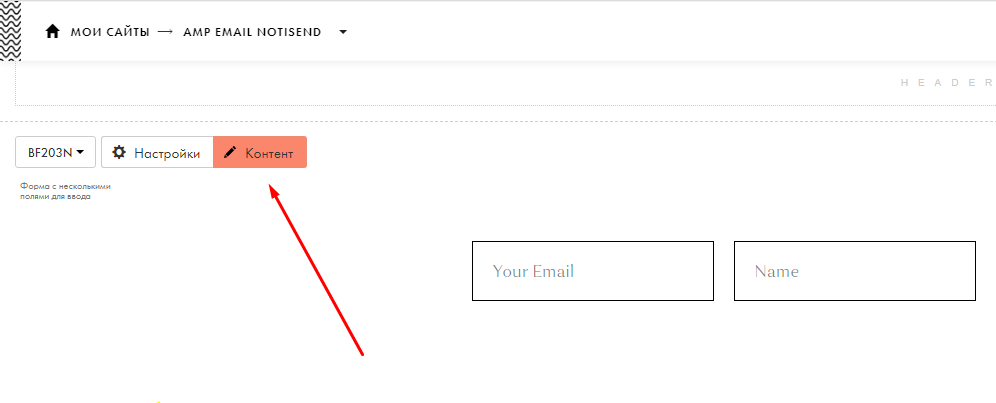
Перейдите в конструктор Tilda вашего сайта и добавьте любую форму из раздела «форма и кнопка», после чего нажмите кнопку Контент:

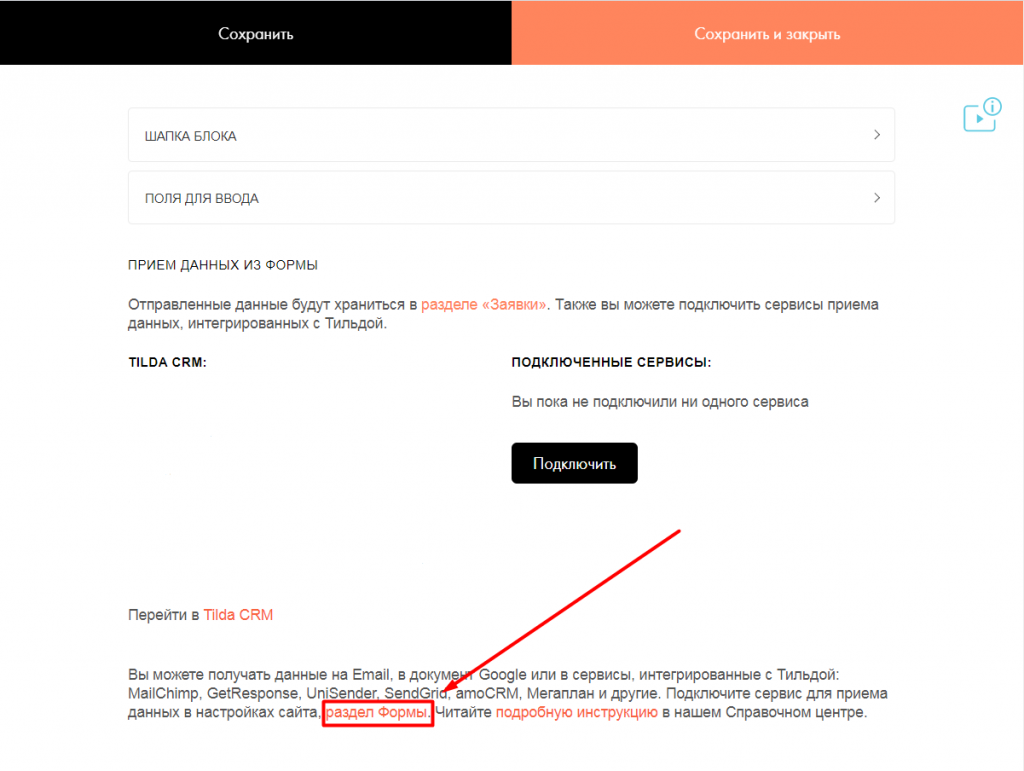
В открывшемся окне нажмите на раздел Формы:

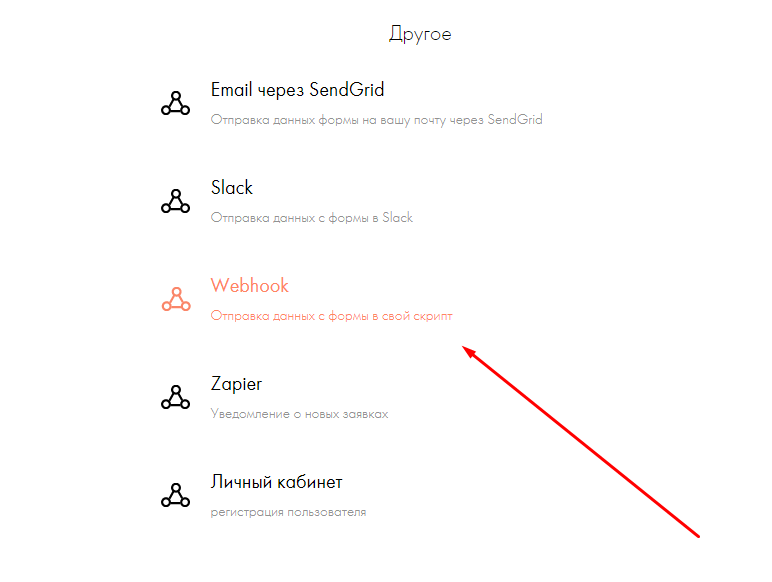
Из списка «сервисы приёма данных из форм» выберите Webhook:

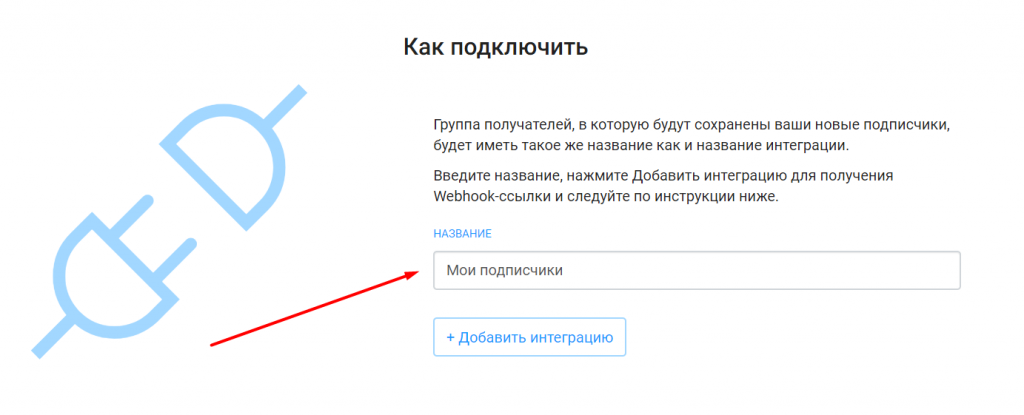
Далее нам нужно получить ссылку для интеграции. Для этого перейдите на сайт NotiSend по ссылке (раздел «Интеграции» — «Tilda»), в блоке «Как подключить» введите название интеграции, например «Мои подписчики» и нажмите кнопку Добавить интеграцию:

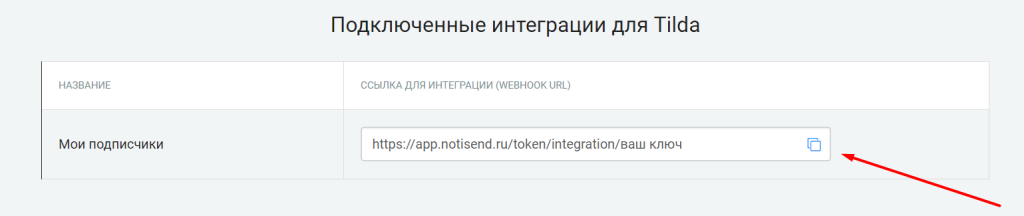
Скопируйте появившуюся ссылку из поля «Подключенные интеграции Tilda» и вернитесь снова на Тильду.

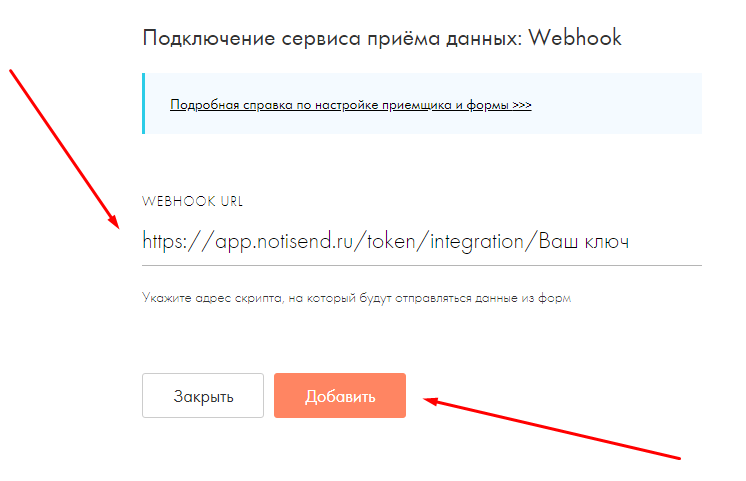
Вставьте данную ссылку в поле, как указано в примере. Нажмите Добавить:

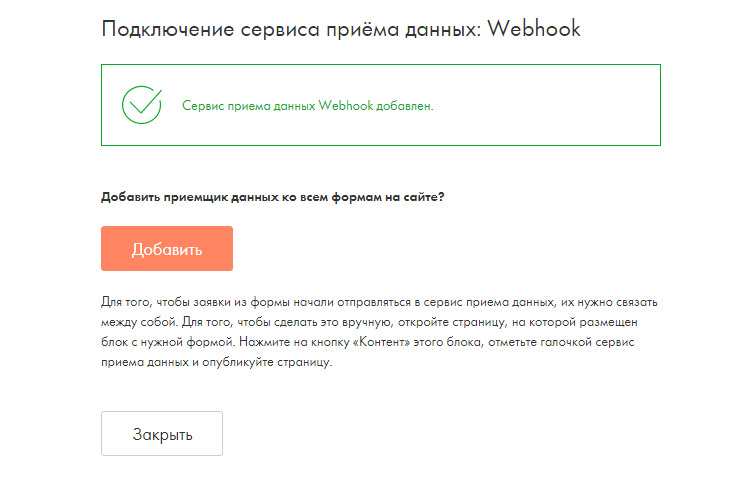
Если хотите применить приемщик данных ко всем формам на сайте, в появившемся окне нажмите кнопку Добавить, если только к этой форме — нажмите кнопку Закрыть.

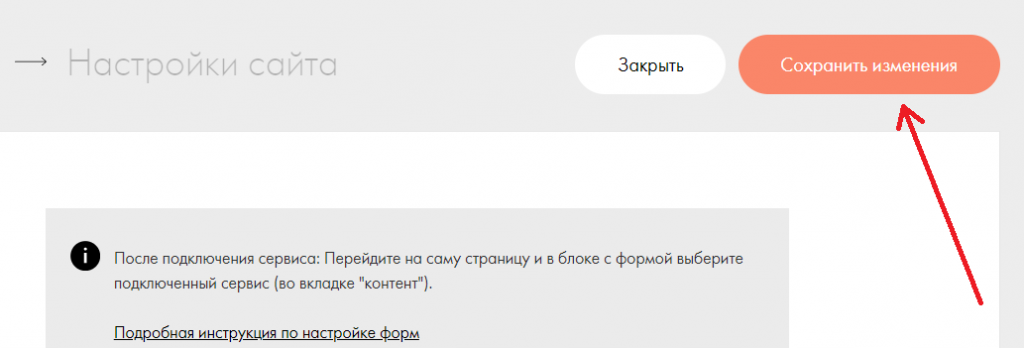
В верху страницы нажмите Сохранить изменения:

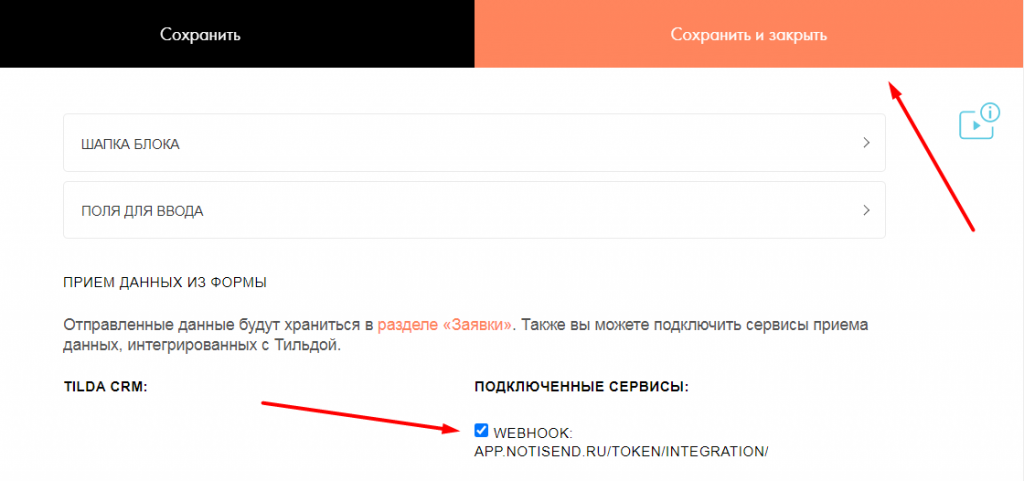
Вернитесь в конструктор сайта и нажмите Контент. В открывшемся окне поставьте галочку рядом со словом Webhook и вашей ссылкой. Затем нажмите Сохранить и закрыть:

Вот и всё, теперь все новые контакты из Tilda будут автоматически попадать в группу подписчиков NotiSend, которую вы указали. Следуйте данной инструкции и у вас всё получится!
